Wednesday, 17 August 2011
animation critique
for my animation, i used secondary effect to make the second red box hit the first red box and make the first red box move a little. Timing was also used in this animation to make its expression more obvious, like when it was surprise to see the red box it was going to pick up. The animation overall was a success.
Friday, 12 August 2011
robot character
I decided the robot to be named Luck.R.S.
The robot is thinking "Let's begin another round of stacking.... again.". So its mentality is "Let's get this over with.".
The robot is thinking "Let's begin another round of stacking.... again.". So its mentality is "Let's get this over with.".
Sunday, 31 July 2011
robot storyboard
robot starts by normally stacking boxes, however, when it was going to pick red box, the robot saw it and look shocked, robot than turn head towards the stack boxes, robot than looks at the red box, robot knocks away the red box, another red box comes in, robot looks around, robot knocks the box away again, green box come out again. robot look towards the pile of boxes and back, robot continues stacking the boxes.
Wednesday, 27 July 2011
The lamp animation reflection
The bigger lamp is obviously older because it was standing on the spot and shaking his head when watching the other lamp play with the ball. It is also due to the fact that it does not move around, thus showing a lack of youthful energy. The smaller lamp is obviously younger because it is very energetic, moving around the place restlessly. The wire which is linked to the small lamp is also timed to create a sort of wave like appearance to show movement of the lamp. Joints are needed to prevent the animation from having logical errors.
Sunday, 24 July 2011
The mechanical arm
This was quite easy as i followed all the instructions. i also learn about constraints while doing this. However, when doing this, i figured out that that there was one thing i don't know how to do and that is how to delete a key frame. I pressed backspace and my entire constraint got deleted. I than figured out that you must right click and select delete from the drop down menu to delete a key frame. Also, when doing this video, I have problem with the file size, its too big, causing it to lag when playing. I tried to convert it but every time gives a blank screen.
Sunday, 17 July 2011
The bouncing ball 3d animation
This was quite long to complete but when it was finished, the rendering was a problem. The file size was too big and unable to render to a smaller size file. Converting it gives a black screen which didn't help at all. After a while, i discovered that the school computer can render the file at a smaller size. It took quite some time to make it compatible to render the file and make all the objects appear on the render screen.
Wednesday, 6 July 2011
Slightly faster bouncing ball
Similar to my earlier post except with a few key frames deleted to make it faster.
Bounching ball animation
For this video is the practicing of making the ball bounce. How this animation was done is through key frame.
Monday, 4 July 2011
Passing the helmet
In this video, the principles being shown is timing (needed to catch and pass the helmet to one another), secondary action (head moves back when helmet is passed on), anticipation (preparing to throw and catch the helmet), stretch and squash (helmet is being moved at a quick pace so giving the illusion of this), lastly, staging (whoever has the helmet is getting the audience attention).
Bouncing helmet
This video shows the principles of solid drawing (shadow details changing as movement is made), secondary action (head looks up as hands prepare to catch), stretch and squash (when he bend down and when helmet goes up and down), anticipation (preparing to catch the helmet).
Child's play
This video demonstrates exaggeration (teenager acting like a child), appeal (action appeals to the viewers), and lastly, secondary action (coat moves along with character).
Falcon PUNCH!!!
In this video, the principles applied are straight ahead (the action consist of mainly key points), arc (punch is realistic), slow in and slow out (before and after the punch is normal speed but during the punch it was fast), secondary action (target gets blown away), timing (target must not fly off to early or later).
Chicken dance
This video consist of overlap (hands are overlapping the body), staging (the main focus is clear), and lastly, arcs (joints are moving in a more dynamic way),
Running
This video shows anticipation (preparing to run), staging (the person running), slow in and slow out (start and end of running is slow while in the middle it was faster), follow through (his hands still move even though he stop running), lastly, secondary action (his hands were moving while running).
Jump
For this video, the principles that applies to it is the squash and stretch effect (during the jump), anticipation (before the jump), and lastly, slow in and slow out (slow at the beginning and the end with the middle being fast).
Tuesday, 14 June 2011
WinnieThePooh
For my project, i first created a box to represent the body. After that, i selected the vertexes and scale them to make it appear more rounded. I than selected the faces and extrude them to form the hands and legs. Next comes creating a new box and manipulating the vertexes to make it appear rounded. After that comes extrude (to form nose, eyes, eyebrows and ears). Create another box after that and deleted some faces first before messing with the vertexes. Finally, i join the shapes together through combine and form this model.
Friday, 3 June 2011
Types of variables for maya MEL
int - An integer number (like actionscript3).
float - Similar to int except that it allows decimal points like 34.356.
string - A string of letters/numbers surrounded by "".
vector - Three float numbers (mention above) separated by commas and surrounded by angled brackets, examples like <<32, 23, 11 >>.
array - A list of numbers (like actionscript3 except that it only stores numbers and not letters).
float - Similar to int except that it allows decimal points like 34.356.
string - A string of letters/numbers surrounded by "".
vector - Three float numbers (mention above) separated by commas and surrounded by angled brackets, examples like <<32, 23, 11 >>.
array - A list of numbers (like actionscript3 except that it only stores numbers and not letters).
Maya scripting
I was curious to find out why all the options is said to have programming and found out that maya uses a programming language called MEL. You place the code at the bottom and go to command > execute or ctrl+z. The output will be shown at the top. I try by running this code (print "This isn't so hard.";). I learn that some say MEL is like programming C++ but the line i run looks more like actionscript.
Maya simple animation
To start create a nurb plane. After that, go to modify > transform tools > proportional modification tools. After that, select modify again and this time click make live. Draw a curve on which you want the animation to follow.
after that, select your object you wish to animate and hold shift+click the curve created earlier.Choose animate > motion paths > attach to motion paths (box). Set your options and press apply.
after that, select your object you wish to animate and hold shift+click the curve created earlier.Choose animate > motion paths > attach to motion paths (box). Set your options and press apply.
Maya creating objects using curves
First, you must select the curve tool. After that, set the view to any other view besides perspective. Than draw out half of the object on the screen (make sure the line does not cross to the other side of the grid). When finishes, go to surfaces > revolve. set your settings and out comes your object.
Maya directional lights
Directional lights shines light in a particular direction so it behaves more like a flashlight. When created, it will take the appearance of 3 arrows. Press control t (for my computer) and move the other light to control what direction is the light shining at.
Wednesday, 1 June 2011
my gear
The gear was created using and manipulating a pipe. i selected the faces of the pipe and than used extrude to create the teeth of the gear and re-size the edge to a smaller size.
Monday, 16 May 2011
Washboard
It was confusing at start because i made the object appear round by accident. It took me awhile to figure out how to fix that and once it is done. i was able to continue following the instructions and successfully make this washboard.
Sunday, 15 May 2011
The tracks
The tracks were easy because the information provided to do this was clear and this i ran into no trouble in creating this except for the last part when i need to find out how to bend the tracks (there was a bend function that took me awhile to notice).
The bucket
The bucket was a little confusing to do but the hardest part have to be the handle because when i did the instructions, i may have messed up at some point causing the handle to look distorted (like a mirror reflection). But nevertheless, i managed to use extrude to complete the handle.
The bucket at the beginning was also hard but when i figure out that a line was used to form this shape it became quite easy when i learn that an object can be created by using boundaries.
Monday, 9 May 2011
Box
This was not easy as because of the instructions on trying to make the box appear realistic made some of the vertex appear connected to nothing and is stretching part of the box when attempting to move them, they also cause any normal vertex to appear weird when moved as well. deleting them made the model appear weird as well so it was limiting the box realistic appearance. other than that the box at the beginning was quite easy to follow.
Sunday, 8 May 2011
The boxes
This actually took me quite long to do as i was new to bevel. i also learn how to use boolean difference to create a hole in the triangle block. i also learn about edge tool and how to select the edges and bevel them
Friday, 6 May 2011
Rounded Box
In this model, i used a box and try manipulating the vertex.
what i did was i selected one side of the box and scale it down. after thet i selected the inner vertex and scale it down even more. with them moving forward as i scale it down gives it its rounded appearance.
Tuesday, 3 May 2011
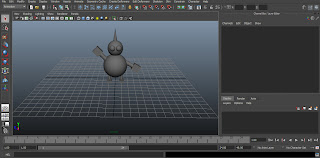
Here comes snowball the welcome robot
We love you snowball.
This was created for fun trying our basic shapes that was thought recently. i used boxes to represent the feet and hands and cylinders to represent the joints. the circle was to represent the body and the head and the eyes. followed by a cone that is on his head like primmy.
This was created for fun trying our basic shapes that was thought recently. i used boxes to represent the feet and hands and cylinders to represent the joints. the circle was to represent the body and the head and the eyes. followed by a cone that is on his head like primmy.
Primmy
Its primmy.
for this model i deleted one hand and one ear. after that i redo the hand to make it look like a gun and the one ear to appear like an antenna. i also made a small box tilted slightly to look like a switch. giving it a mean of stopping this destructive robot.
My primitive robot
My primitive robot.
I started with the feet, using 2 boxes to form the feet. after that i used 2 slightly tilted cylinder in each leg to form the heel of the leg. after that i used a circle to form the joint. after that a longer cylinder and a another circle. than another cylinder followed by a triangle. this formed the legs of the robot.
later, i made 2 small cylinders connect to a box and after that, a huge spring connecting the box to a bigger box above. later i placed a small but fat cylinder above the bigger box to form the neck. this formed the body of the robot.
i than used a circle followed by a cylinder to start forming the hand. than followed by another circle and cylinder than a box. at this point i used cylinders to form the fingers of the box. this formed the hand in total.
for the head i used a huge circle, than i used 2 small circles to form the eyes. after that i used 2 fat cylinders to form the base of their antenna/ear, after that i used a long stretch cone and 3 small torus of different sizes to form the antenna appearance.
Axe primative
My Primitive axe.
I started by using a cylinder to form the handle and cones to form the edges of the cylinder.
Later, i used circles to form the places where the circles in the axe model is and lastly, used a box to do the axe head.
I started by using a cylinder to form the handle and cones to form the edges of the cylinder.
Later, i used circles to form the places where the circles in the axe model is and lastly, used a box to do the axe head.
Subscribe to:
Comments (Atom)